
SVG (Scalable Vector Graphics) — язык разметки векторной графики. Предназначен для описания векторной и смешанной (векторно-растровой) двухмерной графики, поддерживает анимацию и интерактивность.
Особенности
Плюсы:
- Размер. Как правило, иконки, шрифты, градиенты, схемы в векторе занимают меньше места, чем в растре;
- Гибкость. Векторную графику гораздо легче редактировать, чем растровую;
- Масштабируемость. Наглядно.
Минусы:
- Ограничения векторной графики. Например, сомнительно использование svg для отображения пейзажа. Во-первых, могут возникнуть проблемы с переводом из растра в вектор, а во-вторых, очень быстро увеличивается размер файла и скорость его отрисовки браузером, если он состоит из большого количества мелких деталей;
- Отсутствие поддержки старых браузеров. Данный минус легко обходится при помощи дублирования svg картинок растровыми, специально для недобраузеров.
UPD 2022: Это вообще уже не актуально.
Для работы с svg идеально подходит Adobe Illustrator.
Варианты использования на сайте
Через <object>
<object type="image/svg+xml" data="image.svg">
<img src="image.png">
</object>Отличный вариант, который сразу включает в себя тег <img>, к которому перейдёт браузер не понимающий тег <object>.
Также этот вариант прекрасно работает с кешированием и имеет самую большую поддержку браузерами.
Минус — стили будут работать только внутри SVG файла.
Через <iframe>
<iframe src="image.svg">
<img src="image.png">
</iframe>Неплохой вариант, если нужно отделить SVG код от кода страницы.
Через <img>
<img src="image.svg">Недостатки — отсутствует поддержка в старых браузерах, нет возможности использовать интерактивность (например, анимацию или ссылки) внутри SVG файла, кроме того некоторые браузеры не используют стили, которые определены в отдельном файле.
inline SVG
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Embedded SVG</title>
</head>
<body>
<h1>Embedded SVG</h1>
<!-- SVG code -->
<svg width="300px" height="300px" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="50" font-size="30">My SVG</text>
</svg>
</body>
</html>Такой вариант возможен для небольших SVG изображений, т.к. «засоряет» HTML код страницы (банально, станет сложнее в нём ориентироваться), а также не поддерживает кэширование.
Как фоновое изображение
.AnyElement {
background-image: url(image.svg);
}Как и при использовании тега <img> SVG станет обычным статичным изображением, любая интерактивность в котором будет отключена.
Структура
Синтаксис
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">В некоторых случаях содержание объявления DOCTYPE может быть источником ошибок в Firefox. В этом случае можно использовать такой код:
<!DOCTYPE svg [
<!-- опционально --> ]>Далее идет корневой тег, описывающий свойства SVG:
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
width="100%" height="100%">После него располагаются теги, непосредственно описывающие элементы, находящиеся в файле.
Примеры фигур внутри тега <svg>:
<rect x="0" y="0" width="400" height="400" fill="none" stroke="black" stroke-width="5px"/><circle cx="200px" cy="200px" r="104px" fill="blue" /><polygon points="99 154 40 185 51 119 4 73 69 64 99 3 128 64 194 73 147 119 158 185 "></polygon>Стили можно применять, как внутри SVG файла, назначив id и class элементам (стили писать внутри тега <defs> который в свою очередь должен быть вложен в <svg>), так и вынести в отдельный файл, подключив файл стилей:
<?xml-stylesheet type="text/css" href="style-svg.css"?>Завершается документ всегда закрытием корневого тега </svg>.
Как сохранять
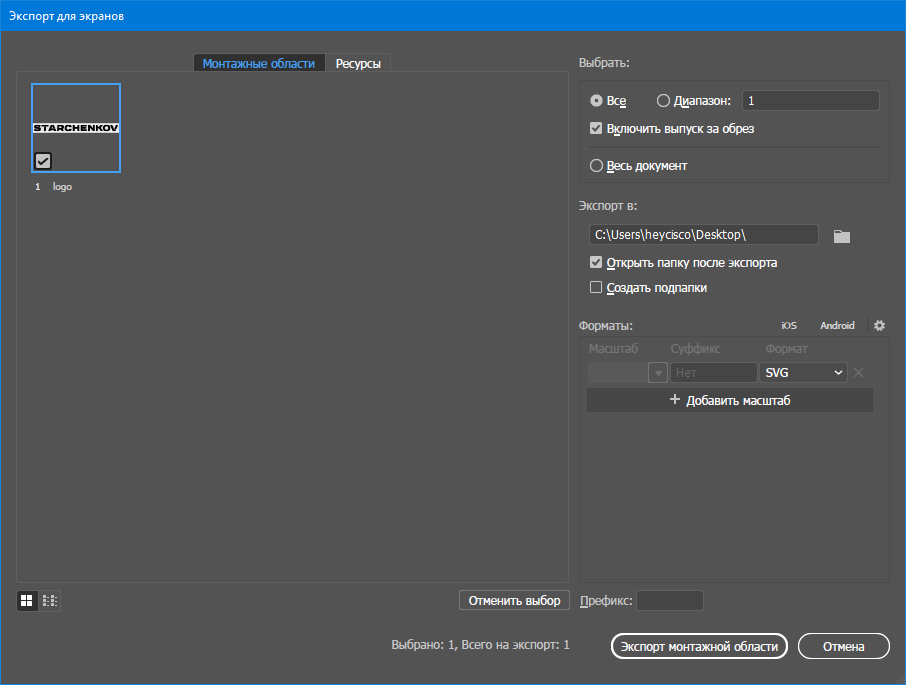
В Adobe Illustrator лучше через Файл → Экспорт → Экспорт для экранов… , чем через Файл → Сохранить как…. Будет такое окно:

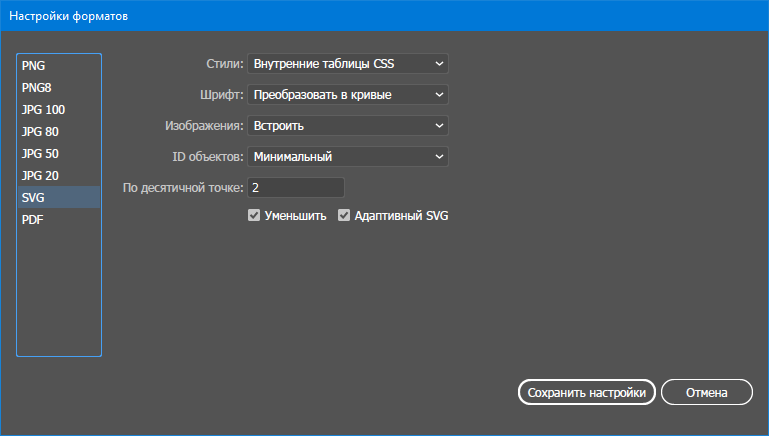
Если справа в форматах нет SVG, а какой-нибудь PNG, то тыкаем на «Добавить масштаб» и выбираем SVG, потом тык на настройки (справа от форматов шестерёнка).
Вот так в принципе оптимально:

Стили: «Внутренние таблицы», если планируется мутировать со стилями, если нет, то можно выбрать «Атрибуты представления», тогда стили будут в HTML, а не вынесены отдельно в CSS.
Шрифт: «Преобразовать в кривые», но если текста много, то можно выбрать «SVG». В этом случае нужно будет проверить, что использованный шрифт также грузится на сайте.
Изображения: «Встроить», но если планируется менять линк на растровое изображение внутри SVG, то «Связать».
ID объектов: «Минимальный», но если все имена слоёв отвечают этим требованиям, то чтобы потом проще ориентироваться внутри кода можно выбрать «Имена слоёв».
По десятичной точке: в зависимости от сложности графики и какого размера будет SVG. Например вот иконка свифта, если значение 3 и такой у неё код код, а вот она, если значение 0 и вот такой код.
UPD 2022
Есть офигенный сервис для оптимизации SVG. Можно упростить координаты путей, почистить мусор типа doctype, metadata и всё такое.
А если SVG используется в качестве иконок, то лучше из них сделать шрифт вот этим сервисом. Так будет всего один запрос на сервер, а не на каждую иконку и манипулировать с иконочным шрифтом удобнее, чем с каждой SVG иконкой — да хотя бы, чтобы менять цвет при наведении придётся, либо инлайнить SVG, либо применять фильтры, а иконочный шрифт ведёт себя, как любой шрифт.